Para crear una página web se pueden tomar varias rutas. Estas rutas dependen mayormente de tus necesidades, experiencia en programación y recursos tecnológicos.
Esta publicación es una guía que busca orientarte hacia la mejor ruta para crear una página web a base de tus necesidades y experiencia.
Sin darle mayor alargue, procedo a compartir las rutas más óptimas para crear una página web.
Nota: En la ruta 2 y 3 mostramos cómo publicar y “hostear” una página web en servidores propios “in-house” sin necesidad de un hosting provider. En el caso de que no tengas los recursos tecnológicos, no te preocupes, hay un sin número de web hosting providers que te pueden ayudar a publicar y alojar tu página web. Sin embargo, en este artículo realizaremos la práctica de manera autónoma como lo haría un hosting provider.
Ya con las rutas planteadas, procedemos con la primera y más sencilla ruta para crear una página web.
Hay un sin número de website builders disponibles. Como los son GoDaddy.com, Wordpress.com, Wix.com, Square
Para dar contexto, el dominio es simplemente la dirección que esconde la dirección IP de nuestra página web como los es (google.com, facebook.com o mi
Cómo crear una página web con GoDaddy:
El primer paso es comprar el dominio en GoDaddy.com.
No todos los dominios están disponibles así que puedes jugar probando diferentes extensiones del dominio que deseas.
Por ejemplo digamos que quieres llamarle a tu página web puertorico.com…
Ese sin duda es un nombre de dominio popular, y es casi seguro que no estará disponible. Sin embargo, puedes explorar diferentes extensiones como lo son: puertorico.net, puertoric
De tal manera tienes mayor posibilidad de conseguir el nombre o dominio que deseas para tu página web.
Una vez con tu dominio. GoDaddy ofrece la opción de diseñar una página web a través de su “website builder”.
La herramienta es intuitiva y amigable, con modalidades “drag and drop” que facilitan el diseño de la página web.
Con tu página web diseñada, lo que resta es publicarla. GoDaddy también ofrece servicios de alojamiento web para publicar tu página web al World Wide Web.
Y así de simple ya tienes tu dominio, tu página web diseñada y alojada en la web.
En el caso de que desees una página web más personalizada y única, continuamos con la segunda ruta para crear una página web.
Para crear una página web con plantillas HTML se requiere de conocimiento en HTML, CSS y nociones básicas del lenguaje de programación Javascript, especialmente si quieres implementar funcionalidades dinámicas e interactivas en tu página web.
El gran beneficio de utilizar plantillas HTML para crear una página web es que te ofrece la flexibilidad de crear básicamente cualquier funcionalidad que se te ocurra, algo que los “website builders” no permiten.
Y de hecho eso fue lo que personalmente me alejó de los website builders en mis comienzos como desarrollador, la falta de libertad y limitantes para crear lo que me imaginaba.
Cómo crear una página web con plantillas HTML:
Paso 1: Buscar en tu motor de búsqueda favorito lo siguiente: “HTML website templates”.
Como resultados encontrarás un sin número de plantillas tanto gratuitas como pagadas. La plantilla que escojas queda a tu discreción; esta será la base de tu página web en la cual trabajarás.
Una vez con tu plantilla, necesitamos añadir contenido en los archivos HTML o (Hyper Text Markup Language).
El contenido incluye: Logos, texto, imágenes, conectar formas de contacto, entre otras. Para esto utilizaremos los lenguajes HTML y Javascript.
Para añadir el contenido debes acceder al código de cada webpage que desees modificar.
Al descargar la plantilla verás archivo con la extensión .html. Estos archivos representan cada webpage de tu website y los puedes abrir con cualquier editor de texto para manipular el código y añadir tu contenido. El archivo index.html representa la página inicial que cargará al visitar la página web.
Además del contenido tienes la capacidad de modificar el estilo de tu página web manipulando el código de los archivos CSS o (Cascadian Style Sheet) de la página.
Una vez añadido el contenido y realizados los cambios de diseño. Es hora de publicar nuestra página web.
Para publicar nuestro website utilizaremos un Windows Server y realizaremos la configuración de nuestra página web a través del IIS o Internet Information Services.
Para publicar el website creamos una carpeta en el servidor window donde se alojaron las fuentes o archivos del website.
Luego visitamos el IIS, seleccionamos “Sites” en la parte izquierda y pulsando clic derecho para escoger “Add Website”.
En Add Website verás unos campos para llenar. Te fijaras que hay uno que solicita el nombre de la página web en el cual le puedes poner el dominio. Y también verás otro campo llamado “Application pool” y “Hostname” a estos también le pondrás el dominio de la página web.
En el campo “path” buscamos la dirección en donde se encuentra la carpeta que acabamos de crear para la página web en el servidor y la seleccionas.
Y finalmente pulsamos “Ok” para guardar la configuración y cambios.
Nota: En el caso de que tengas varias páginas web añadidas en el IIS es posible que tengas que asignar y abrir un puerto específico para la nueva página web.
Ya con la página web publicada lo que resta es añadirle protección SSL o (Secure Sockets Layer). El SSL simplemente hace que la página sea segura y confiable para los motores de búsqueda y visitantes, encriptando los datos transferidos entre el servidor de la página y el cliente o navegador.
Esto lo haremos utilizando CloudFlare que ofrece un sin número de herramientas de ciberseguridad.
En CloudFlare lo único que debes hacer es cambiar los “nameservers” en el DNS para que apunte a CloudFlare en vez de a GoDaddy en el caso de que hayas comprado tu dominio en GoDaddy.
Si aún no has comprado tu dominio y planificas implementar esta ruta para crear tu página web, recomiendo que compres el dominio directo de CloudFlare, de tal manera tendrás tus “nameservers” configurados correctamente.
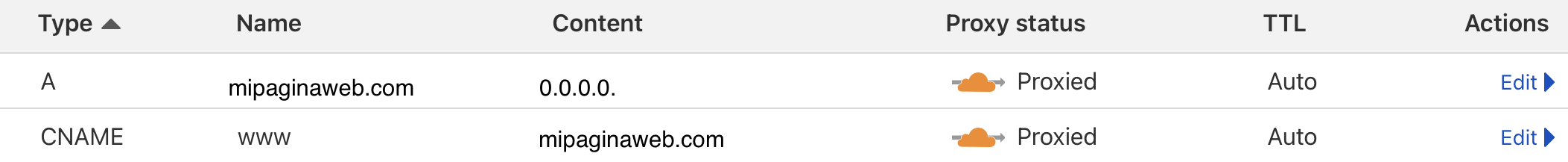
Una vez configurado los “nameservers” en el DNS. Nos resta añadir un récord tipo A, en el nombre le puedes poner el dominio y en “content” le pondrás la dirección IP del servidor en este (el servidor Windows) donde está alojada la página web.
Luego añadimos otro récord tipo CNAME donde como nombre tendrá www y en “content” el dominio de la página web.
A continuación comparto imagen de estos records en Cloudflare:

Seleccionamos en el menú de Cloudflare, SSL protección y escogemos la opción “Flexible”.
También es recomendado prender “Always Use HTTPS” para que siempre el website abra de manera segura vía “https://“.
Esto lo puedes activar pulsando SSL/TLS en el menú, seleccionar Edge Certificates en el submenú y buscar la opción “Always Use HTTPS” y encenderla.
Con el DNS y el SSL configurados, ya tenemos nuestra página web disponible en el World Wide Web.
Y así ya tenemos creada nuestra página web personalizada utilizando plantillas HTML y alojamiento propio.
Continuamos con la última y más compleja pero completa ruta para crear una página web.
Si estás buscando una página web robusta con una gran variedad de plugins y funcionalidades, la mejor ruta es utilizar Wordpress.org.
A diferencia del website builder como GoDaddy.com, Wordpress.
Wordpress.org es un CMS poderoso que puede conectarse a cualquier tipo de página web HTML o proveedor de alojamiento de Wordpress.org como Bluehost.
Es importante recalcar que Wordpress.com no es lo mismo que Wordpress.org. Wordpress.
Para integrar Wordpress.org se requiere tener conocimientos sustanciales sobre servidores, manejo de base de datos y puertos. O un proveedor de servicio de Wordpress.org como Bluehost o Hostinger.
Como mencionamos anteriormente, en las rutas #2 y #3 de esta guía te compartimos cómo configurarlo todo como tu propio hosting provider.
Sin mayor alargue, procedo a mostrarles cada paso detalladamente para integrar Wordpress.org a tu página web.
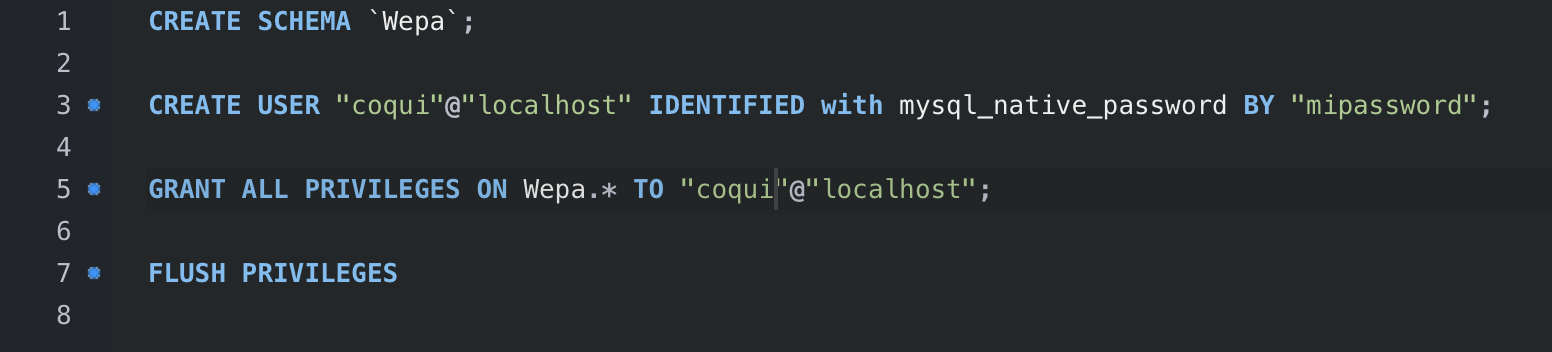
A continuación comparto el código para crear una base de datos MySQL llamada “Wepa” Y un usuario llamado “coqui” con permisos y privilegio sobre la base de datos “Wepa”.

Nota: Recomiendo que instales MySQL Workbench ya que te permite manejar MySQL con una interfaz amigable en vez de utilizar el terminal; la imagen anterior fue tomada del DBMS MySQL Workbench.
Una vez descargado el archivo de Wordpress lo pegamos a nuestro website.
Esto lo haremos localizando la carpeta donde está alojada nuestra página web en el servidor Windows y pegando el archivo.
Puedes pegar el archivo en múltiples partes de la página web basado en tu necesidad.
Si quieres que toda tu página web sea manejada por Wordpress.org vas a pegar el archivo en el root de tu página web, es decir en la carpeta principal donde se encuentra el archivo index.html y folder de imágenes, css, js etc.
Si quieres añadir Wordpress.org solo en una parte específica de la página web, digamos por ejemplo en el blog. Puedes crear una nueva carpeta llamada blog o wordpress en el root de tu página web, y en esa carpeta pegar el archivo de Wordpress.org.
Una vez pegado el archivo, podemos proceder a conectar la base de datos.
Para hacer esto buscaremos en el navegador el archivo setup-config.php
En el caso de que hayas pegado el archivo Wordpress.org en el root de tu página web, podrás encontrarlo aqui: www.tudominio.com/
Y en el caso de que los hayas pegado en la carpeta “blog” de tu página web, podrás encontrarlo aquí:www.tudominio.com/blog/wordpre
Al dirigirnos a esa dirección encontraremos una introducción de los datos necesarios y un botón de [Let’s go!]
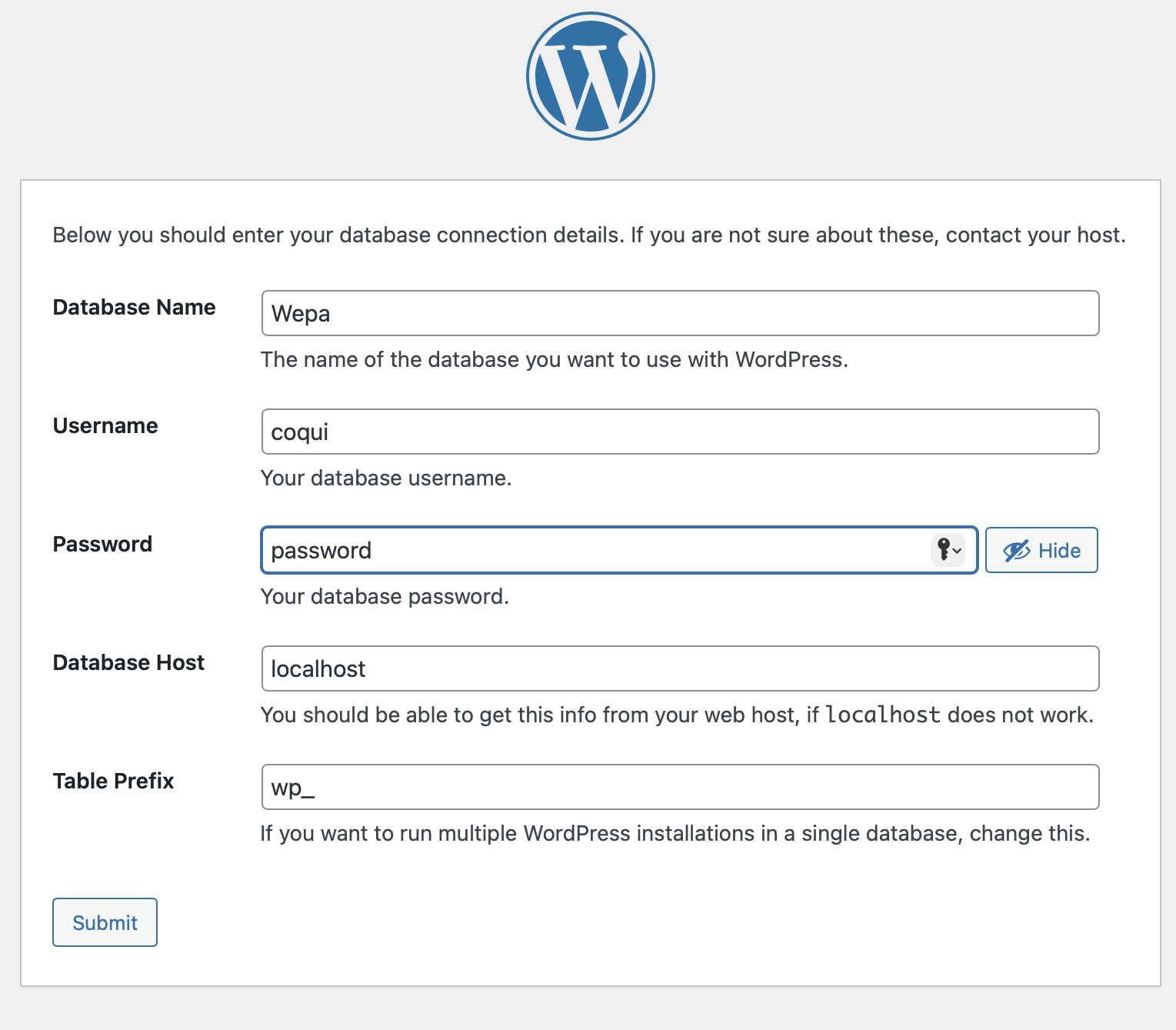
Al pulsar el botón, nos encontraremos con una página que nos va a pedir el nombre de la base de datos MySQL, el usuario, contraseña, hostmame, y prefijo para las tablas de la base de datos.
A continuación comparto imagen de esa página con los datos de nuestra base de datos Wepa y usuario coqui:

Finalmente damos [Submit] y hemos finalizado los pasos para crear una página web y conectarla con Wordpress.org.
Es posible que al intentar integrar Wordpress te encuentres con errores de conexión a la base de datos.
Estos errores son comunes. Para lograr establecer la conexión con la base de datos MySQL es importante recalcar que el usuario y la contraseña estén escritos exactamente como se crearon en la base de datos y que el servidor que aloja el MySQL esté corriendo ya sea en el docker o portainer. También asegúrese que el servidor tenga la última versión de PHP instalada.
Una vez con Wordpress instalado tendrás la capacidad de utilizar el poder y gran funcionalidad del “verdadero Wordpress”. Y crear una página web personalizada con un sin número de posibilidades debido a la gran cantidad de plugins disponibles y con acceso al CMS más poderoso el cual alojará todo tu contenido de manera segura en tu propia base de datos MySQL.
Ahí lo tienen, tres maneras de crear una página web basado en necesidades, conocimientos y recursos tecnológicos.
Espero que esta publicación haya sido informativa y te permita crear tu página web.
Éxito y excelente día o noche.
~Guille
Si aprendiste algo nuevo u obtuviste una nueva perspectiva... ¡No dudes en compartir esta nota! 👇
Compartir¿Quieres aprender a programar software? Empieza por este curso/ guía breve, y aprende los fundamentos de manera practica utilizando Javascript, MySQL y NodeJs. Nota: Se requiere acceso a sistema operativo Linux.
Plantilla/ guía para preparar el contenido de tu embudo de conversion. Un embudo es un webpage con enfoque en impulsar algun producto o servicio. Ojo, este template te ayuda a preparar solamente el contenido, no a publicar el webpage.